 悩むママ
悩むママワードプレスの開設はできたけど次は何から始めたらいいの?



初めて見る画面でどう操作したらいいかわからない
確かにワードプレスの解説まではできても、その後どうしたらいいのか、何から始めたらいいのか分かりませんよね。
なので今回は、ブログで記事を書き始める前に登録しておくべき初期設定を紹介していきます。
初期設定はやることがいっぱいで大変ですが最初に頑張っておくと後が楽になります。
今回もわかりやすく画像で説明していきますね♪
初期設定でやること
初期設定でやることは以下の4つです。


- ブログのテーマを決める
- パーマリンクの設定をする
- ASPサイトに登録する
- プラグインの設定をする
- ココナラでアイコンを作る
今回は「①ワードプレスのテーマを決める」をやっていきます。





では、早速やっていきましょう♪
ブログ費用が最大55%OFFになるキャンペーン中!
終了は8月1日(火)16:00まで!
ブログで稼ぎたい方はお得な今のうちに開設しておきましょう!
\ 8/1(火)16時まで最大55%OFF /
ブログのテーマを決める
テーマとはブログ全体のデザインを整えるテンプレートのことです。
テーマはいろんな種類があり、それぞれ機能や価格が違います。
ブログに使われているテーマ一覧
| WordPressテーマ名 | 価格 |
| SWELL | 17,600円 |
| AFFINGER | 14,800円 |
| JIN | 14,800円 |
| SANGO | 14,800円 |
| Cocoon | 0円 |



いっぱいテーマあるんだねー
でも高いから無料のCocoonにしようかなー



もちろん0円のCocoonでも稼げるよ!
でも圧倒的に稼ぎやすいのは有料テーマの方だよ。
そして、ブログ初心者さんにオススメなのがSWELLです。


このブログもSWELLを使ってカスタマイズしています。
- 初心者でも使いやすく、直感的に操作ができる
- カスタマイズの自由度が高い
- おしゃれなサイトが簡単に作れる
- デザイン・機能・SEO対策に特化している



でも金額が高いし安い買い物ではないから迷うなー。
無料テーマで始めて、慣れてから有料テーマに変更しようかな?



そのやり方でも全然可能です。
でも、おすすめは出来ません…
無料のテーマだと、
- カスタマイズ方法を調べるのに時間がかかってしまう
- 記事の執筆に時間がかかってしまう
- 無料テーマから有料テーマに変えると変更する所がありすぎて大変
- 記事を書くことが楽しくなくなり、やめてしまう



せっかくブログを始めたのに辞めてしまうのはもったいない!
楽しくブログを続けたいですよね♪
なので最初から有料テーマを取り入れることをおすすめします!
そして有料テーマを選ぶならSWELLを選んでおけば間違いありません!
テーマの導入と設定方法
では、ここからテーマの導入と設定方法を解説していきますね。
今回は無料テーマのCocoonと有料テーマのSWELLの2種類の設定方法の解説をします。
無料テーマのまま進める場合は「無料テーマCocoonの設定方法」を、
有料テーマSWELLで進めるのであれば「SWELLの設定方法」をそれぞれご覧ください。
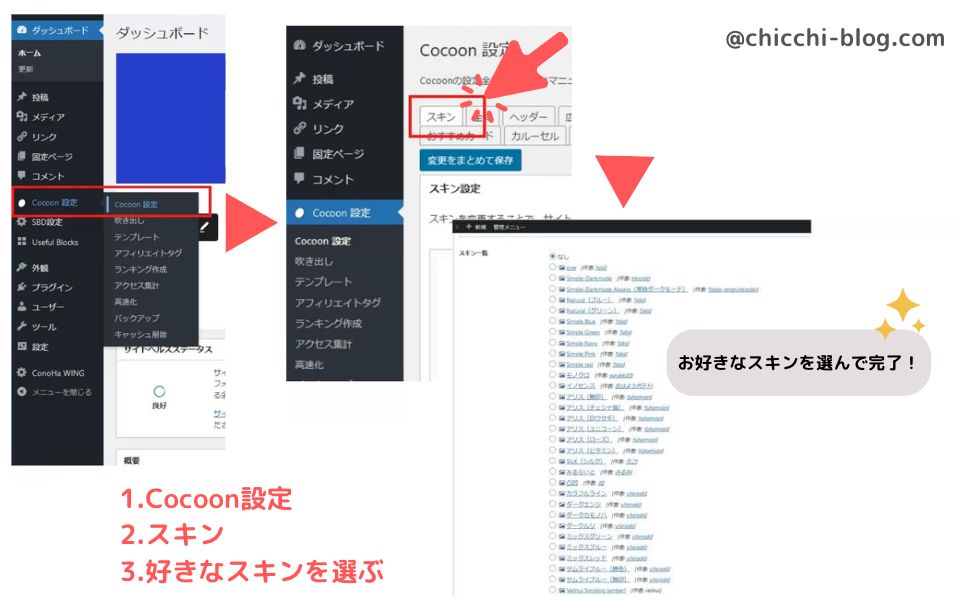
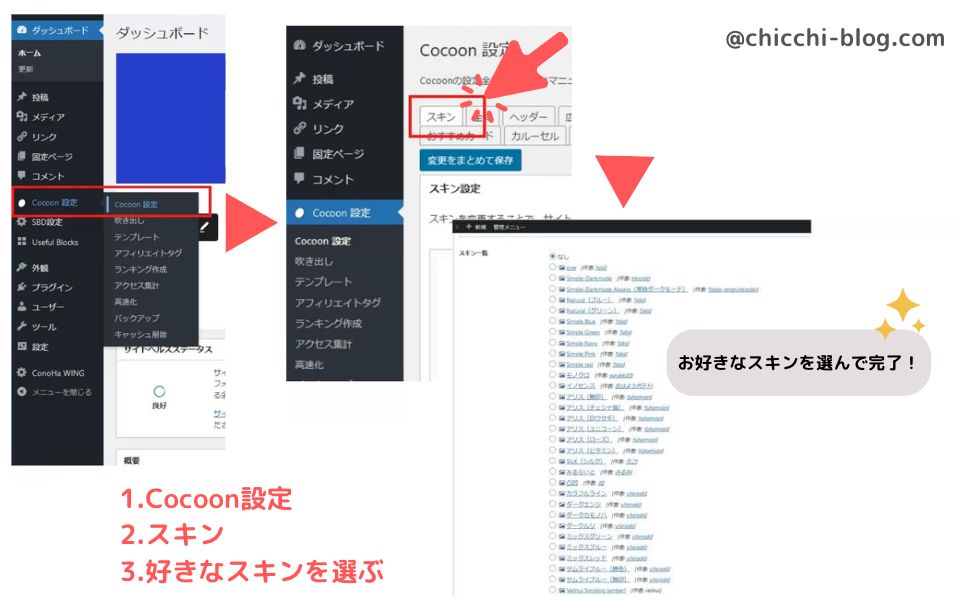
無料テーマCocoonの設定方法


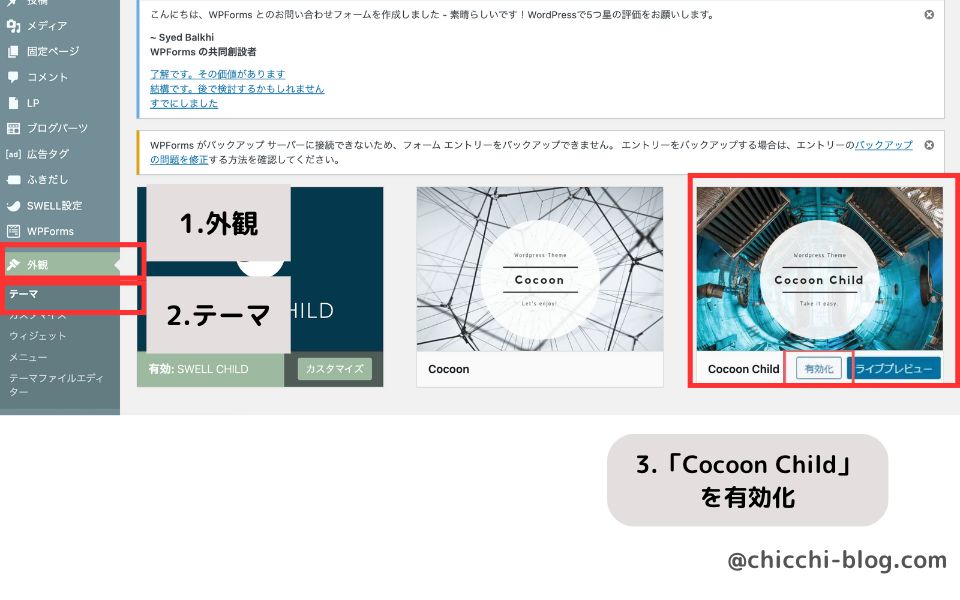
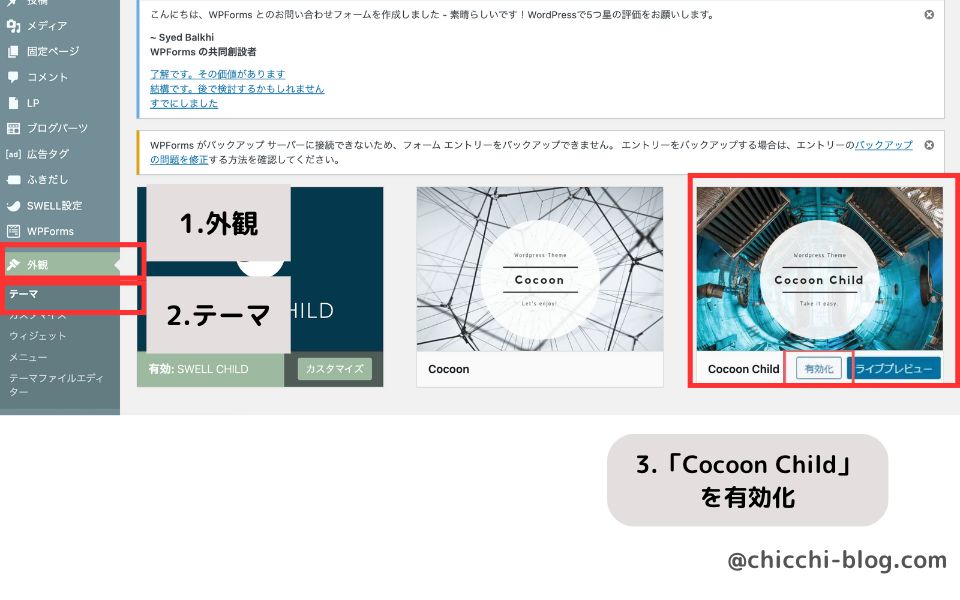
Cocoonを有効化するときは必ず「子テーマ(Childの記載がある方)」を有効化しましょう。
親テーマを有効化してしまうとアップデートした際にカスタマイズが全てリセットされてしまいます!
必ず子テーマを有効化して使うようにしましょう!


これでCocoonのカスタマイズ完了です。
SWELLの設定方法
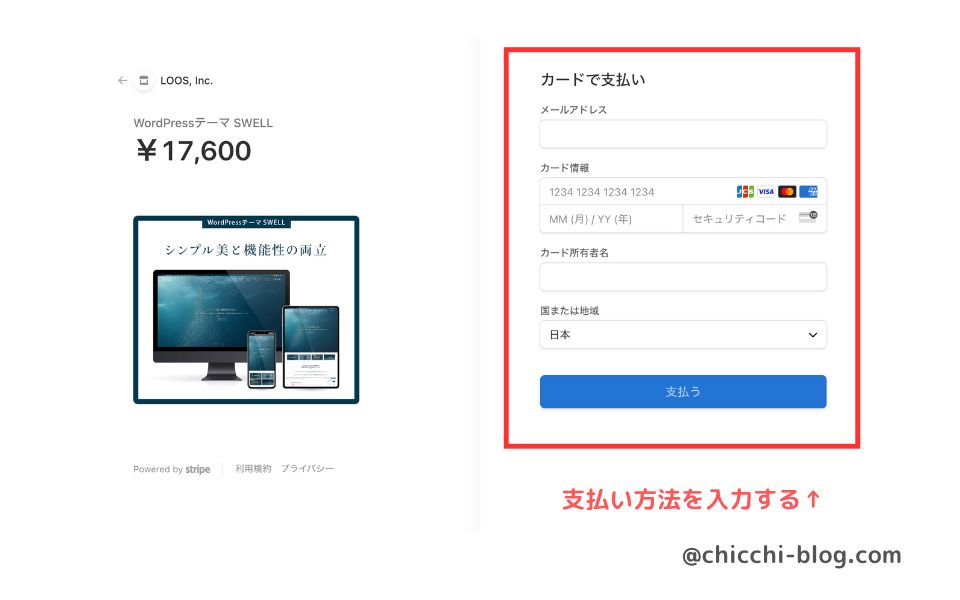
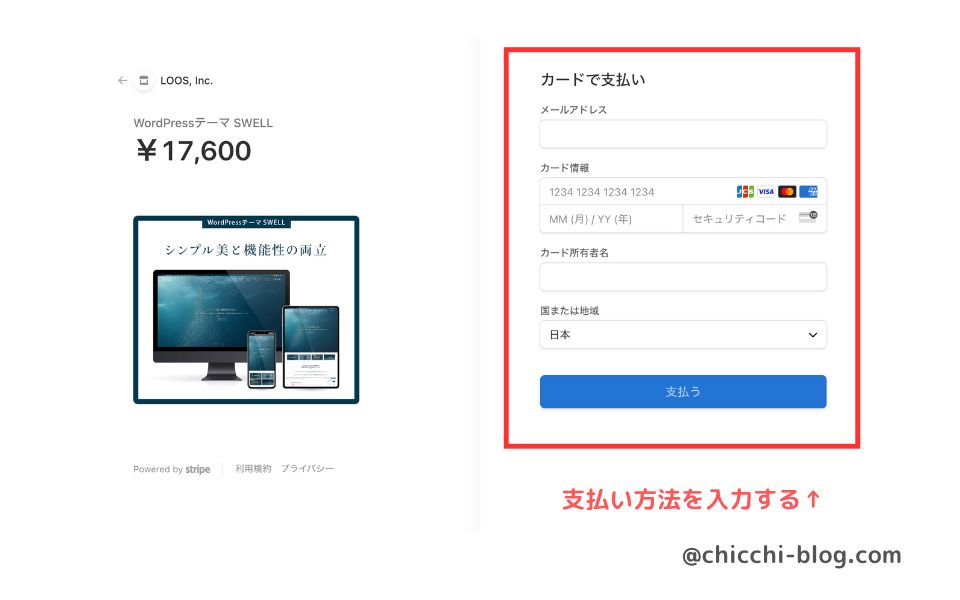
まずはSWELL公式サイトから「購入する」をクリックする。


利用規約にチェックを入れ、「SWELLを購入する」をクリック


支払い方法を入力する。





これでSWELLの購入が完了です!
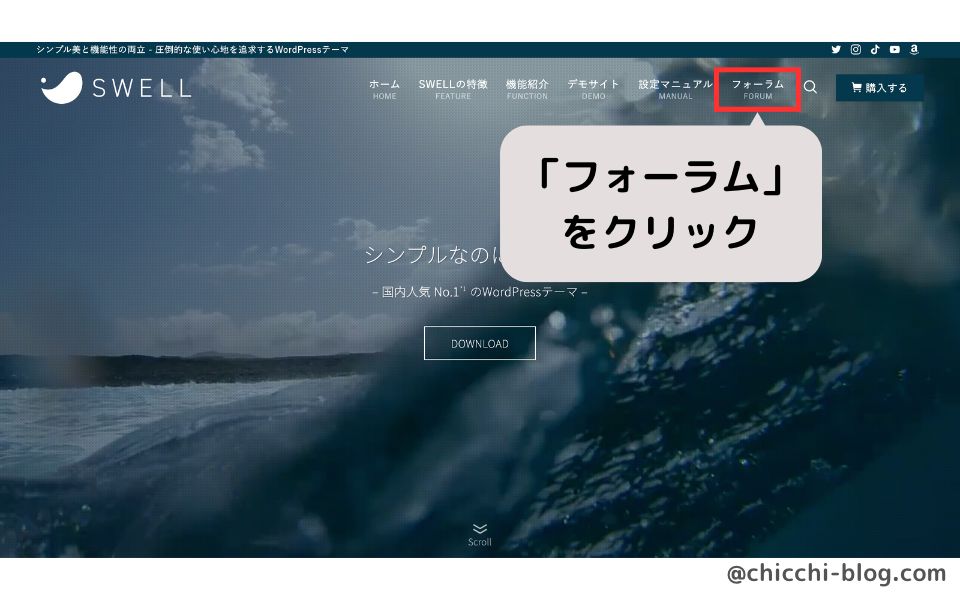
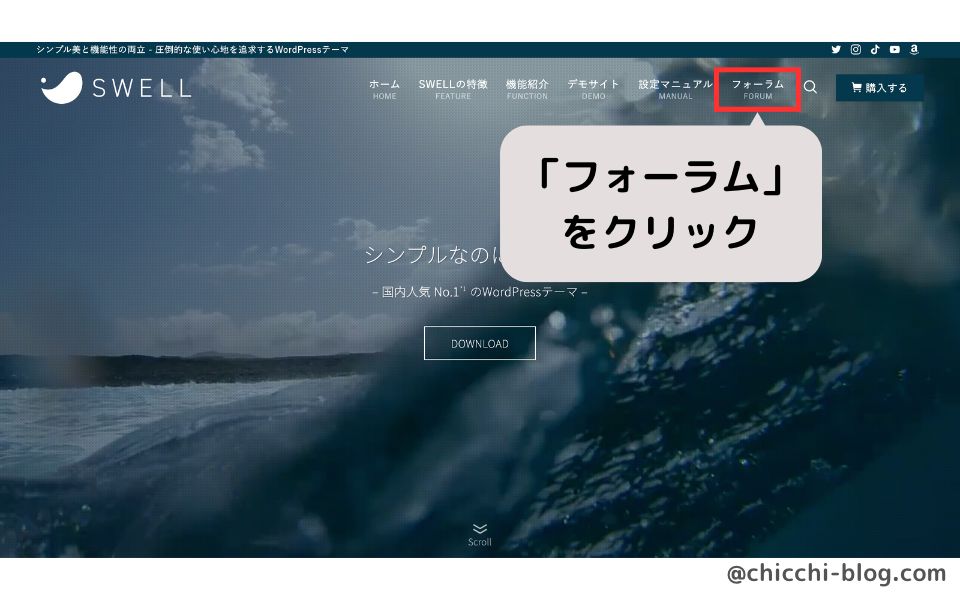
SWELL公式サイトから右上のフォーラムをクリック。


右上の会員登録をクリック


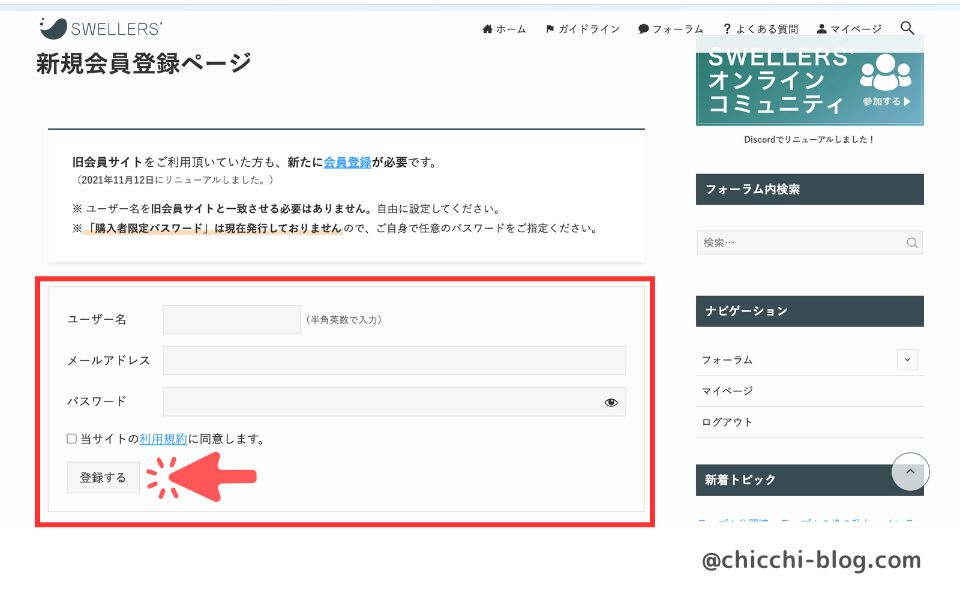
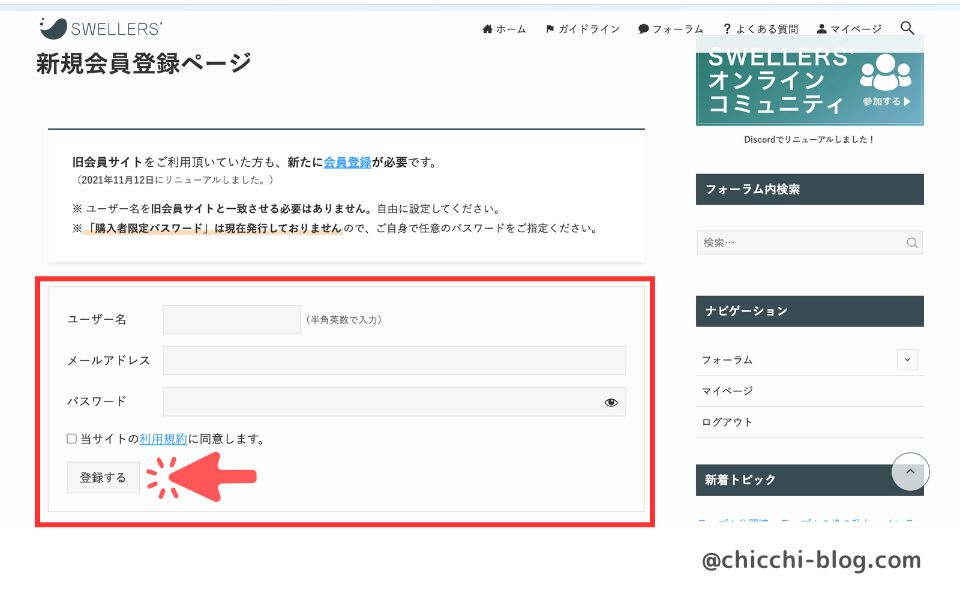
会員登録情報を入力していきます。





これでSWELLERS’の会員登録完了です!
SWELLERS’の会員登録が済んだらマイページへログインします。
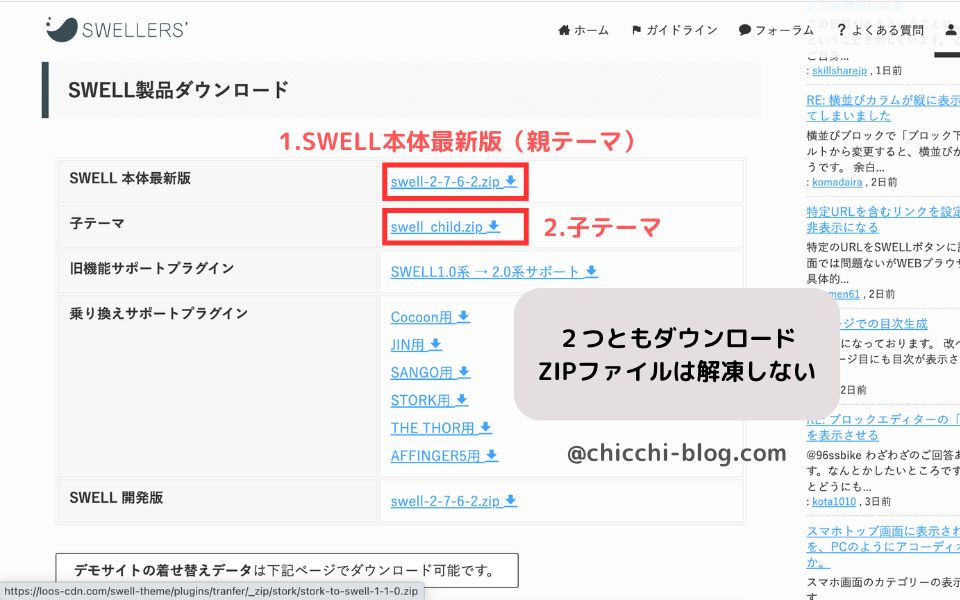
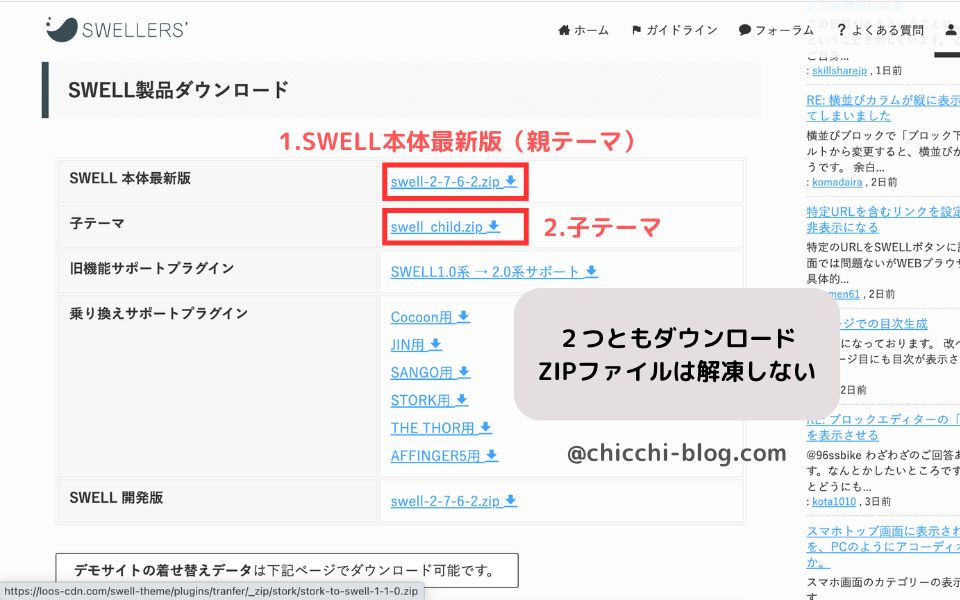
①SWELL本体最新版(親テーマ)
②子テーマ
をそれぞれクリックしてダウンロードします。


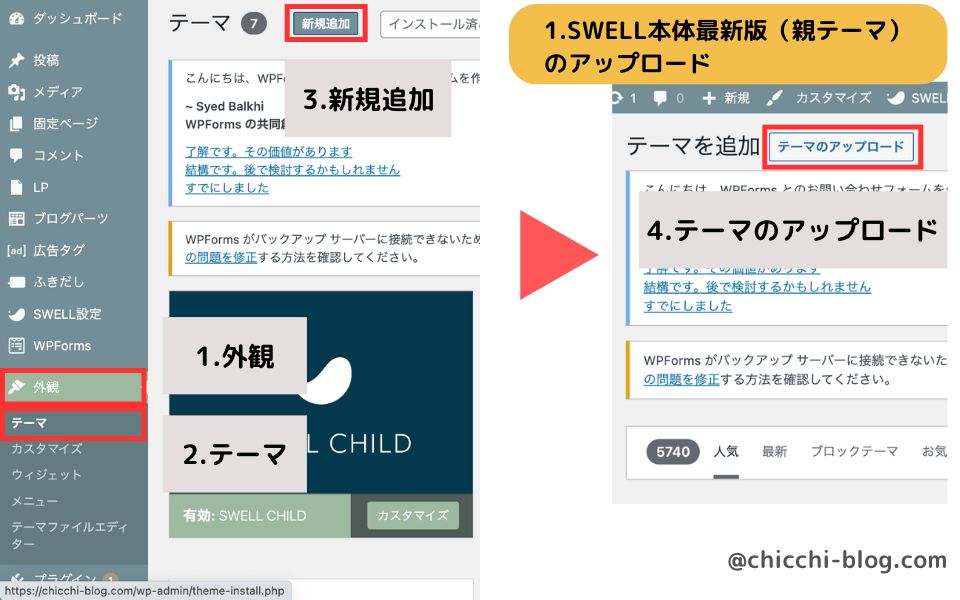
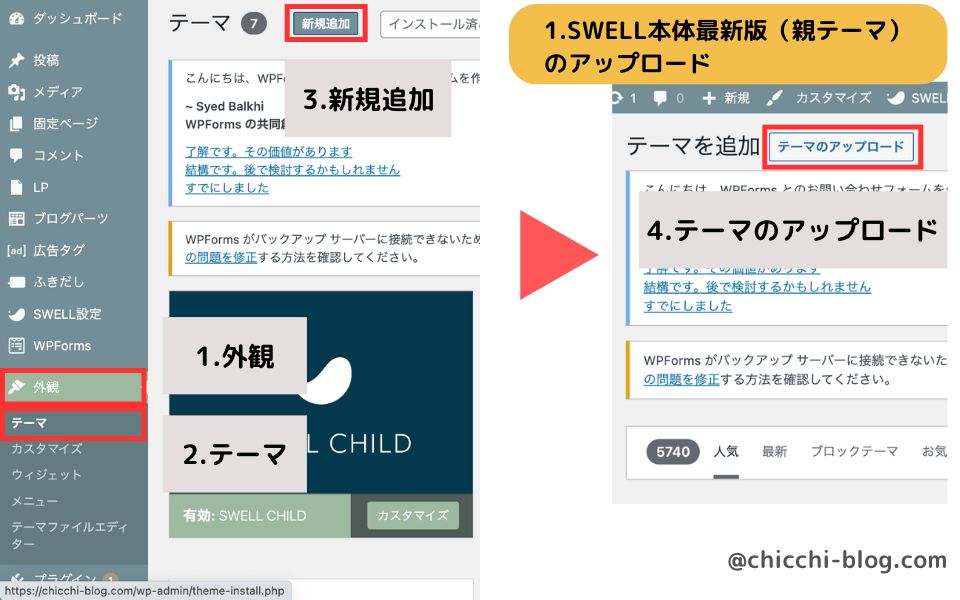
WordPress画面に行き
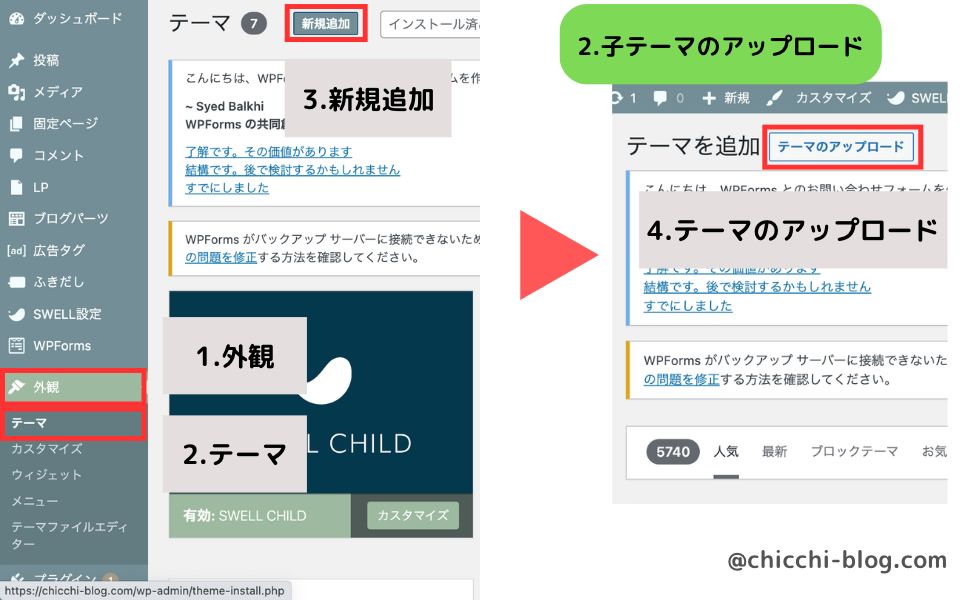
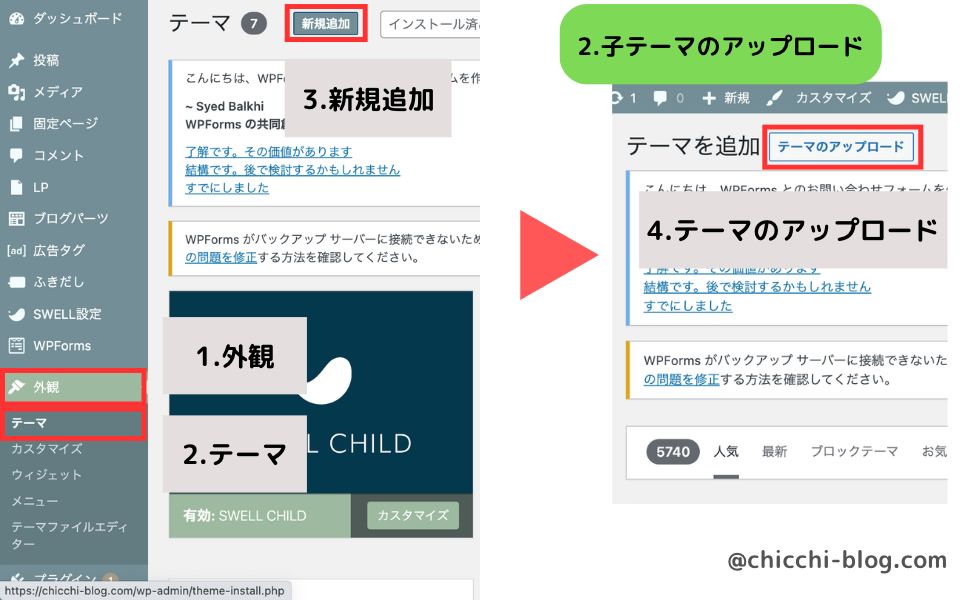
①外観→②テーマ→③新規追加→④テーマのアップロードをクリック


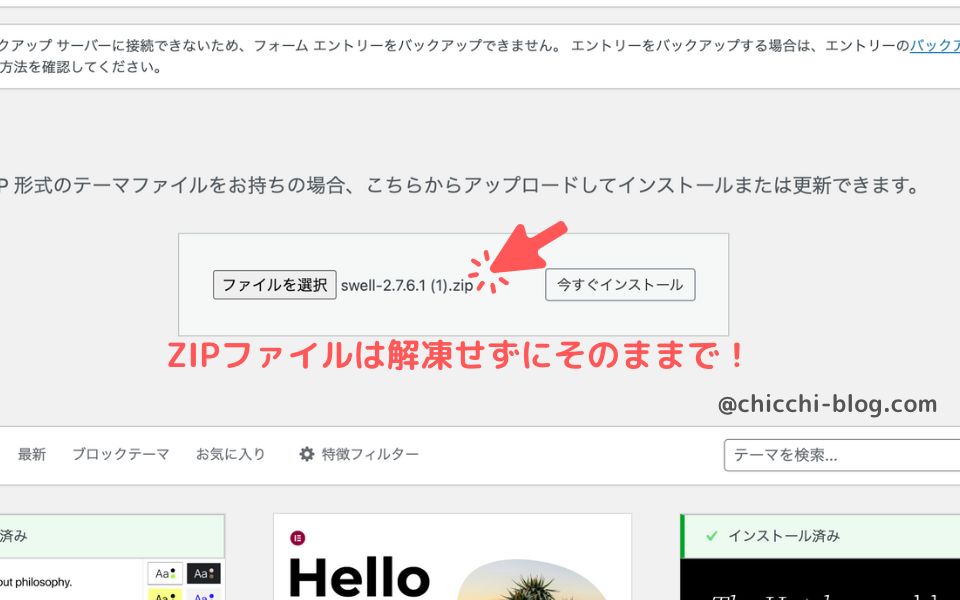
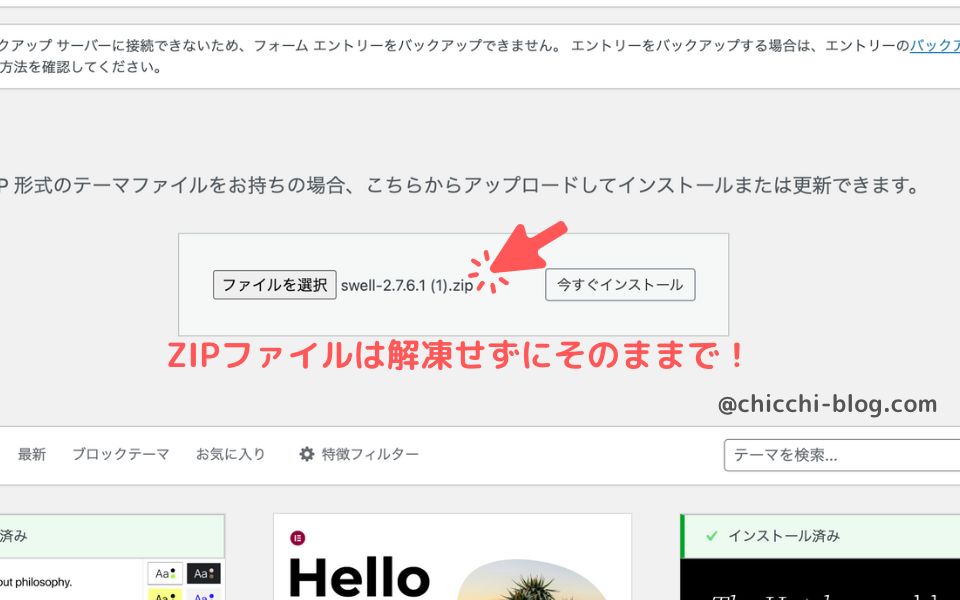
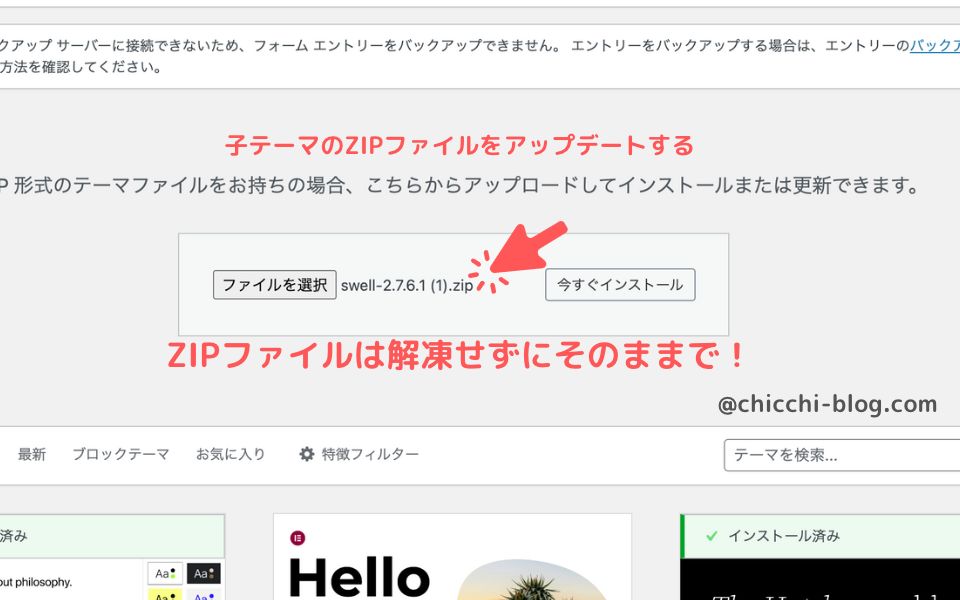
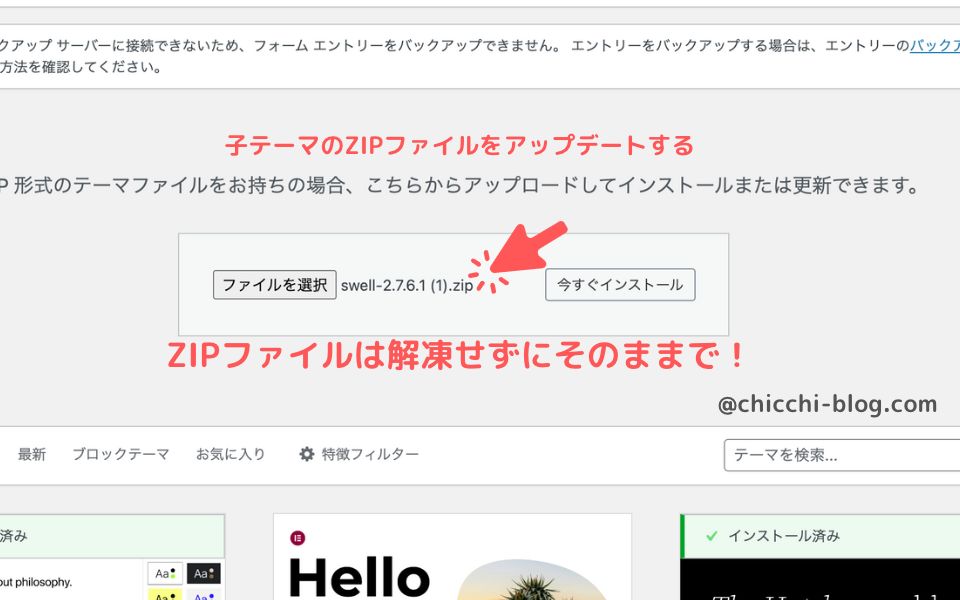
ダウンロードした親テーマを解凍せずに選択し、「今すぐインストール」をクリック。


先ほどと同様に①外観→②テーマ→③新規追加→④テーマのアップロードをクリック


ダウンロードした子テーマを解凍せずに選択し、「今すぐインストール」をクリック。





これでテーマのインストールが完了です。
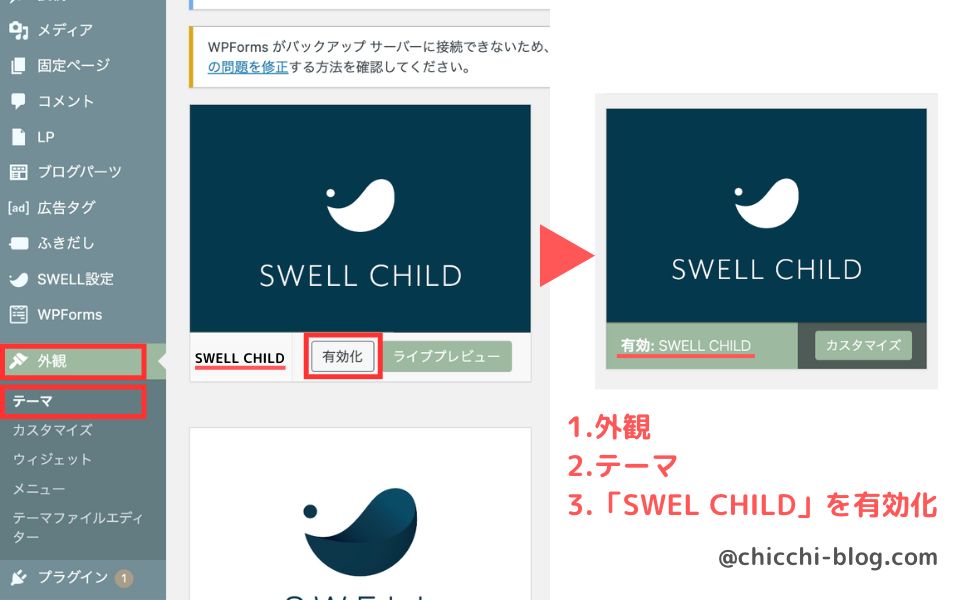
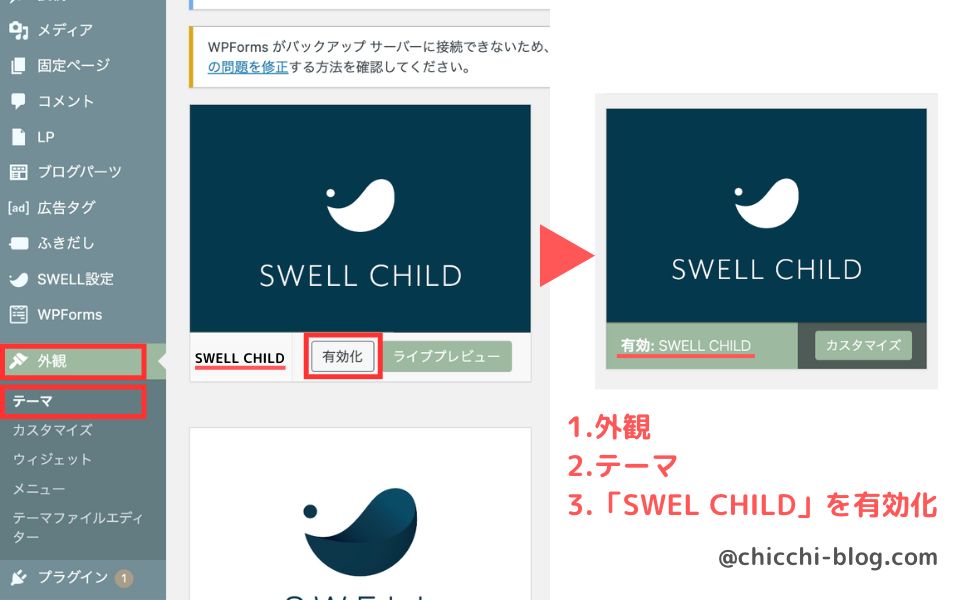
①外観→②テーマ→③SWELL CHILDの「有効化」をクリック


SWELLを有効化するときは必ず「子テーマ(Childの記載がある方)」を有効化しましょう。
親テーマを有効化してしまうとアップデートした際にカスタマイズが全てリセットされてしまいます!
必ず子テーマを有効化して使うようにしましょう!



おめでとうございます!
これでSWELLが使えるようになりました!
SWELLのデモサイト
SWELLを導入することで、おしゃれなブログにカスタマイズすることが出来ます。
でもSWELLのデザインに迷ったり、デザインを考える手間を省きたい方はデモサイトがオススメ!
ワンタッチですぐにおしゃれなブログにカスタマイズできるのでとても便利です!



実はこのブログもデモサイトを使用してます。
私デザインセンス0なので…
ここからはSWELLデモサイトを簡単に着せ替えする方法をお伝えしていきます。
SWELL公式が提供しているデモサイトなので安心だし、すでにおしゃれです♪
\SWELLのデモサイトはこちらから/
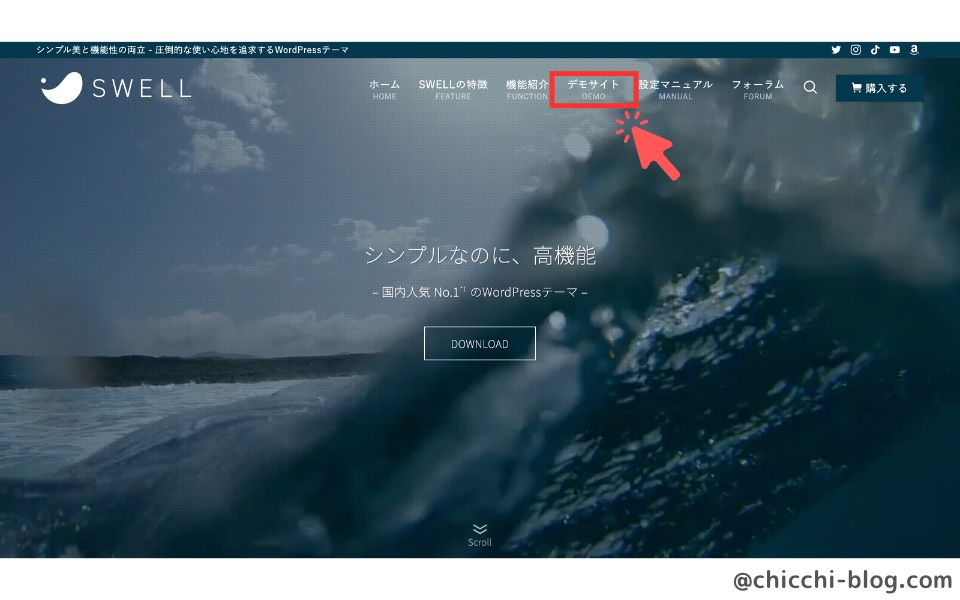
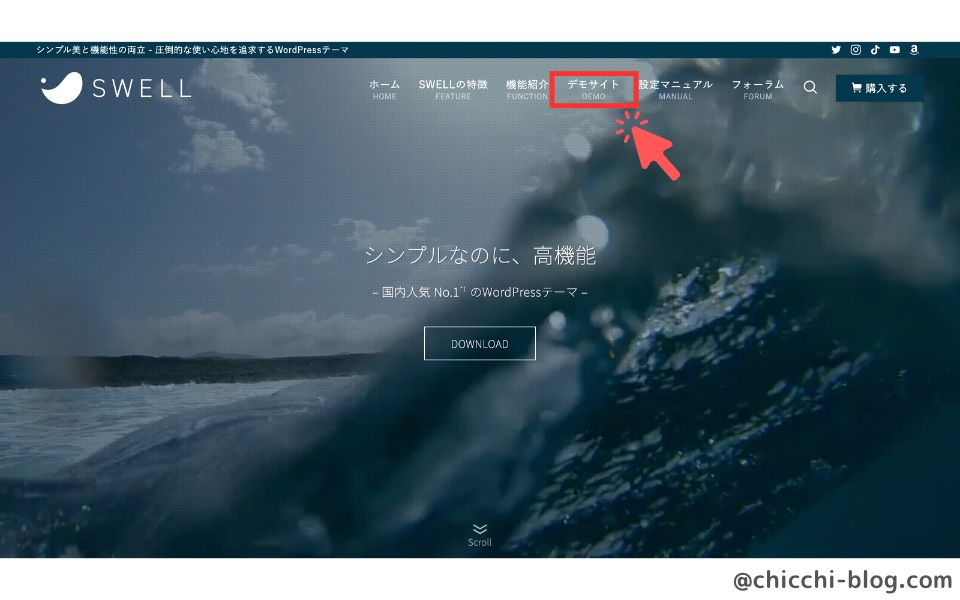
①SWELLの公式サイトの「デモサイト」をクリック


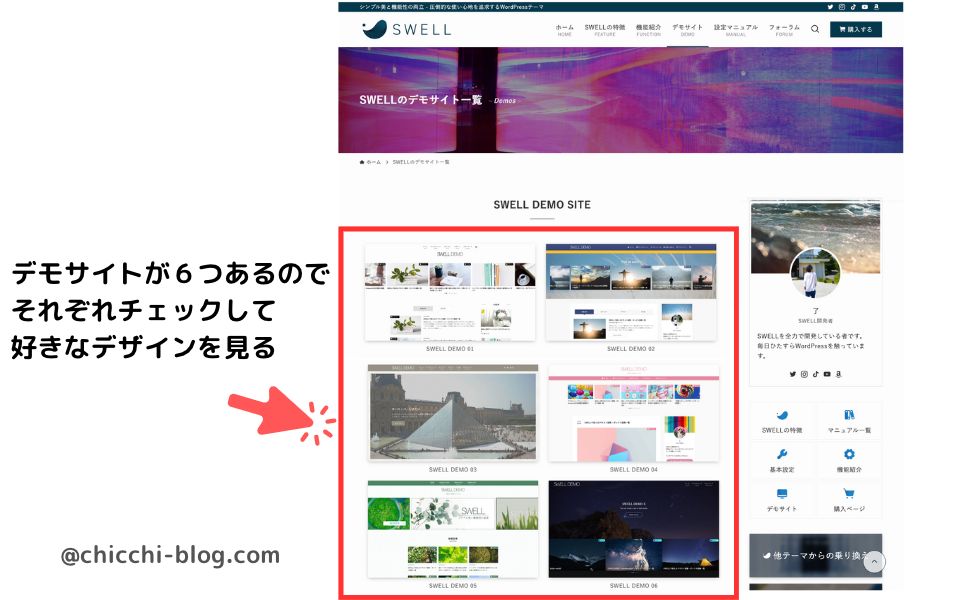
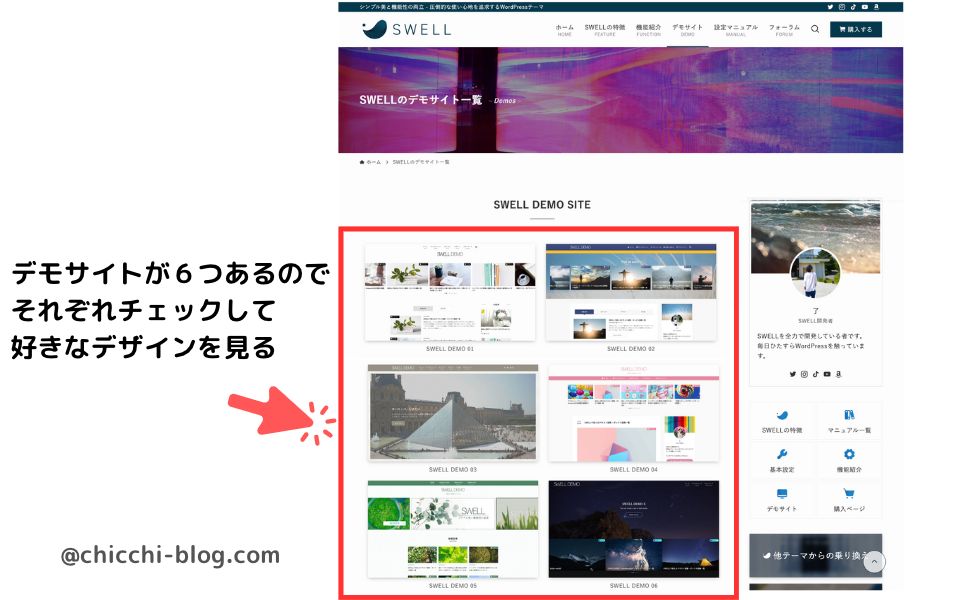
②デモサイトが6つあるので好きなデモサイトの仕様をチェック


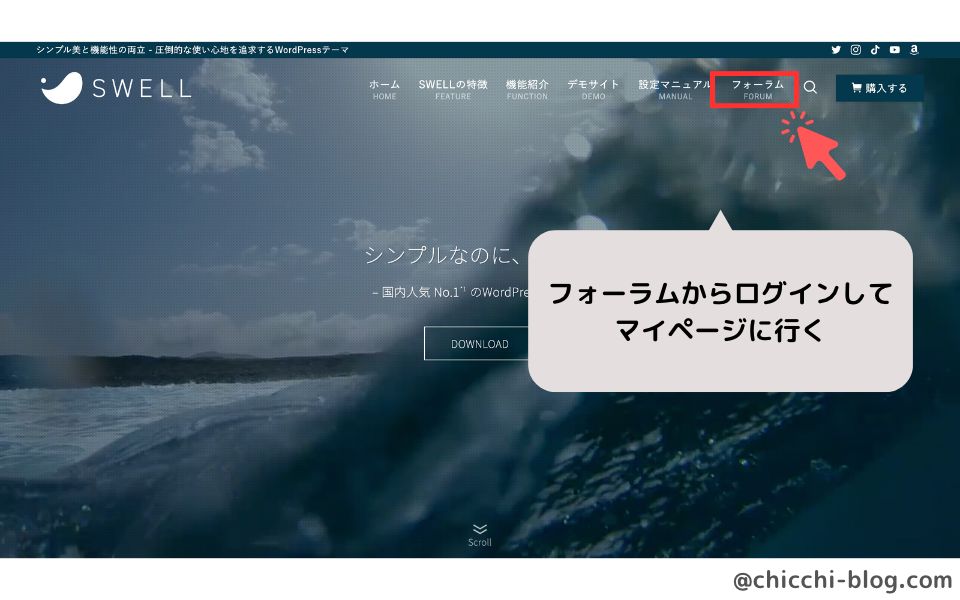
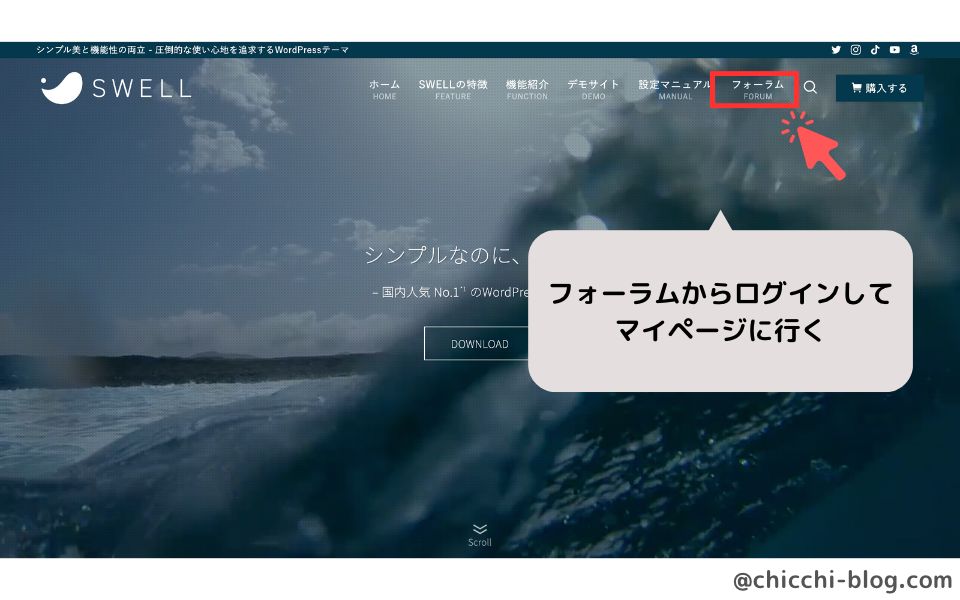
③フォーラム→ログインでマイページに行く


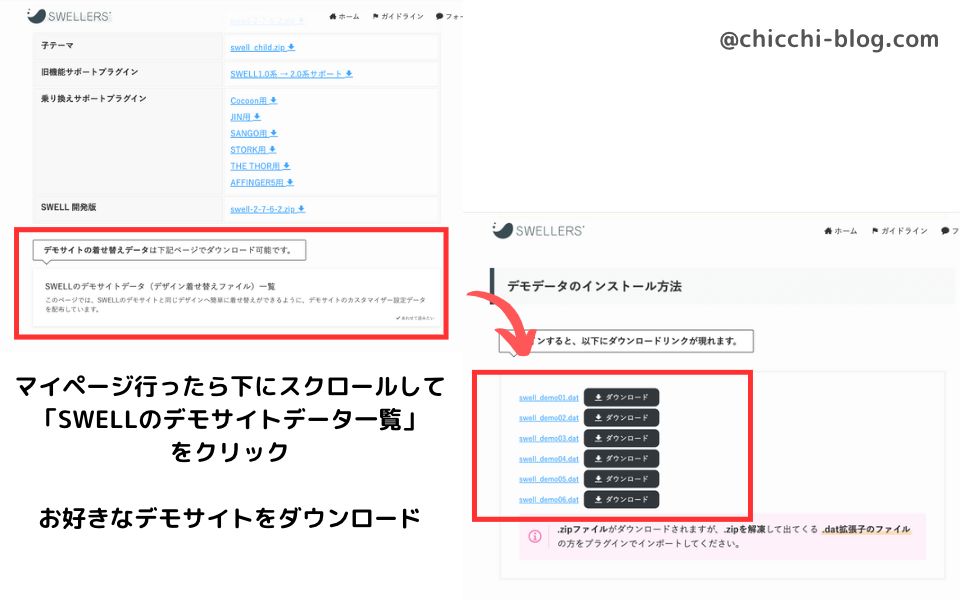
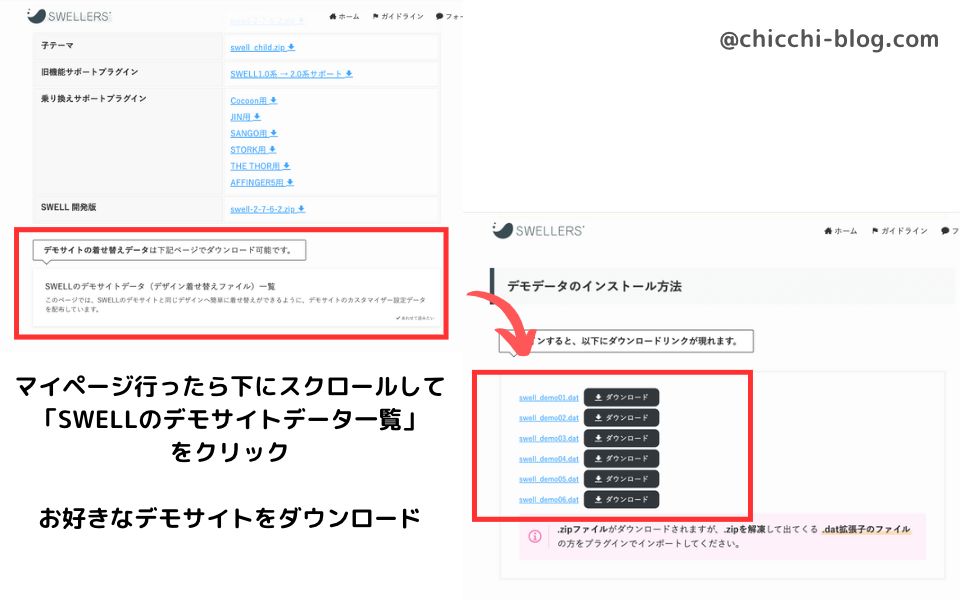
④下にスクロールして「SWELLのデモサイトデータ一覧」をクリック
好きなデザインのデモサイトをクリックしてダウンロードする


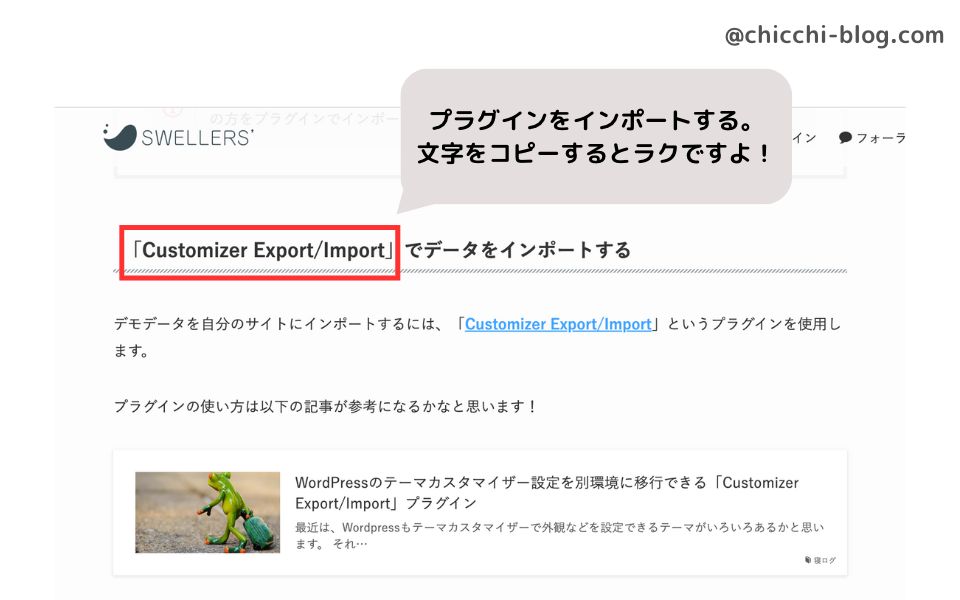
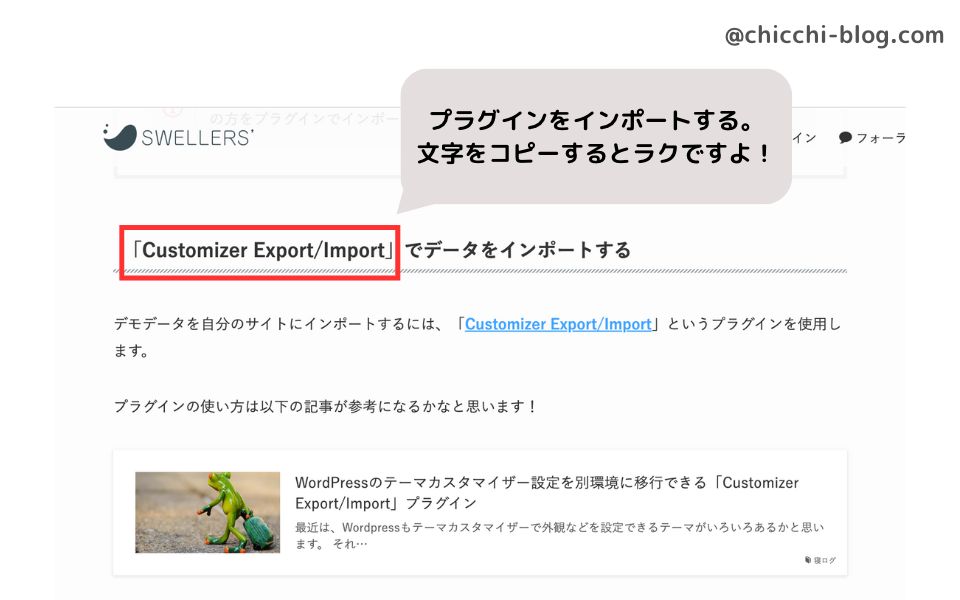
①専用のプラグインをインポートする
「Customizer Export/Import」をコピーするとラクです♪


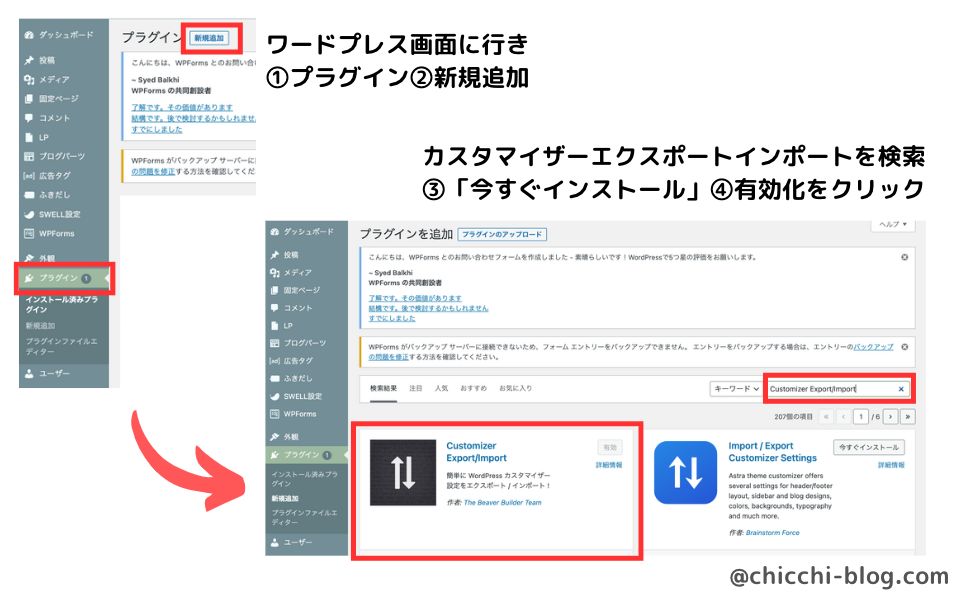
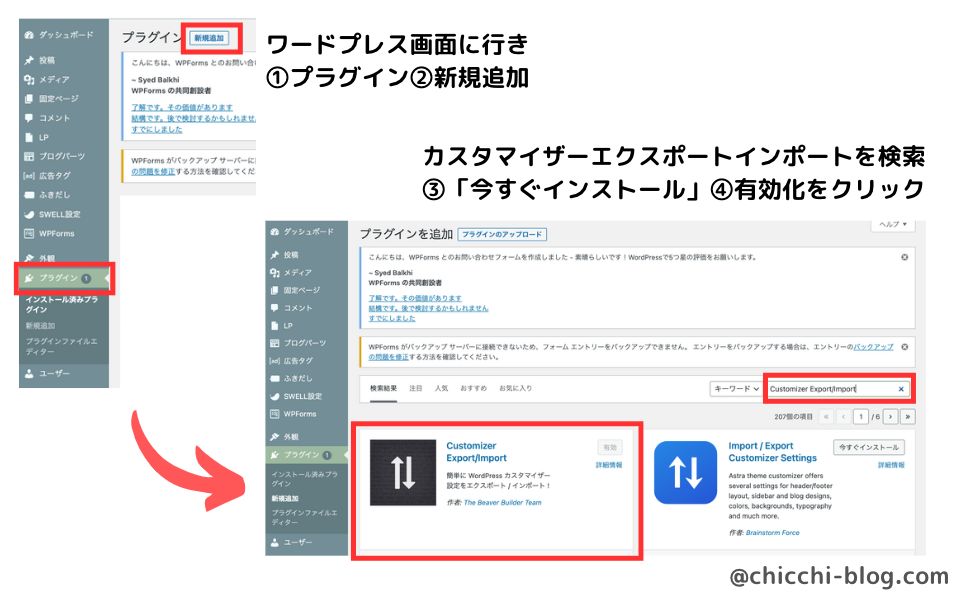
②ワードプレスに戻ってプラグイン→新規追加→先ほどのコピーをペーストしてプラグインを検索→「今すぐインストール」をクリック→「有効化」をクリック


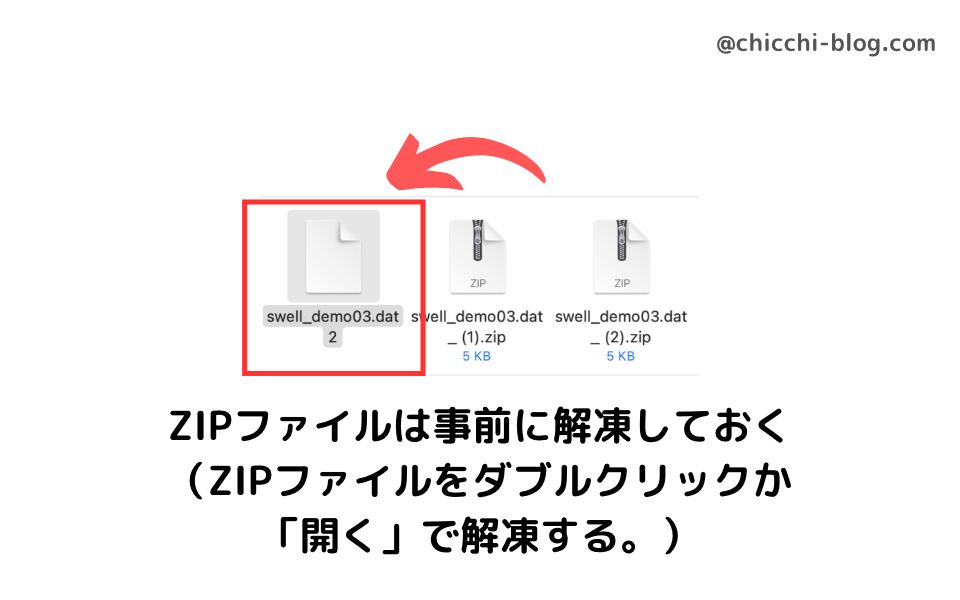
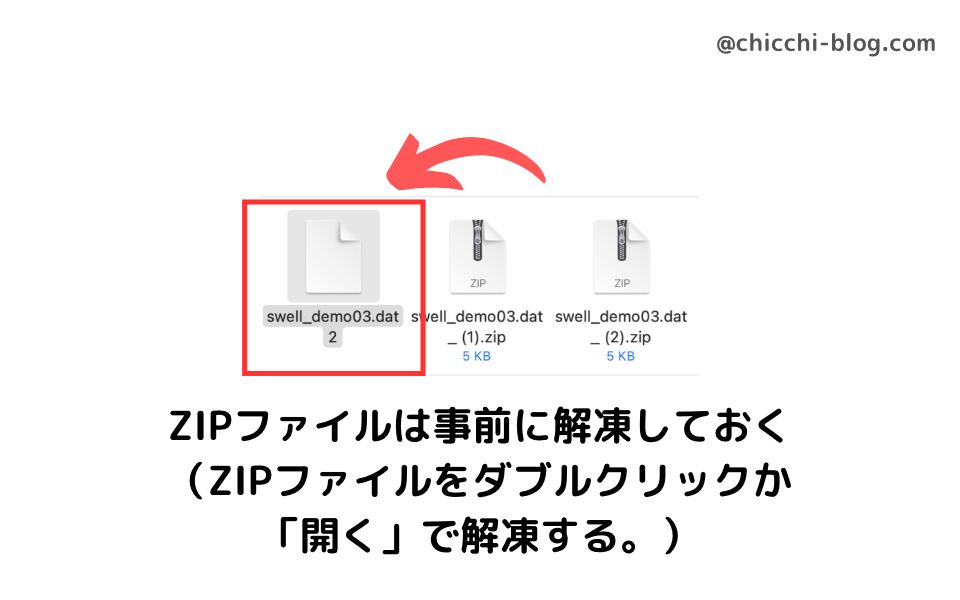
①先程インストールしたデモサイトのZIPファイルを解凍する


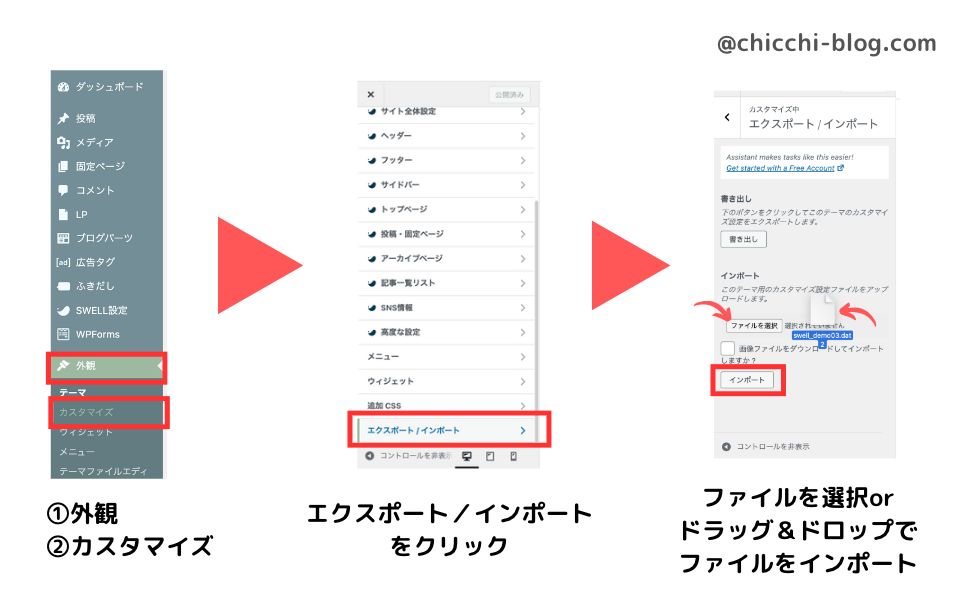
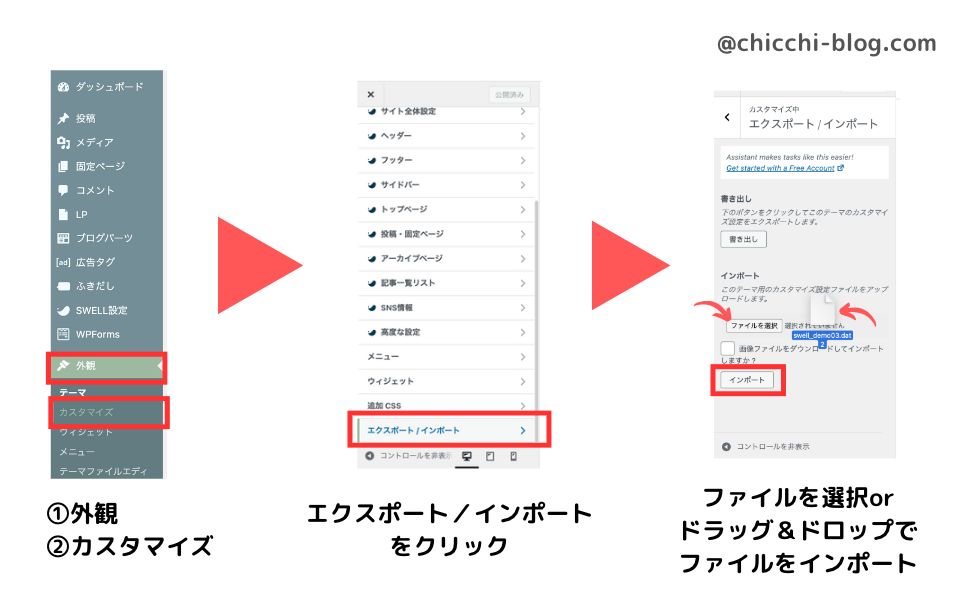
②外観→カスタマイズ→「エクスポート/インポート」
解凍したデータをアップロードして「インポート」をクリック





これでデモサイトの着せ替え完了です!
ここから自分好みのサイトにカスタマイズしていきましょう!
サイトのデザインが苦手だなと感じる方は、ぜひデモサイトを有効活用してくださいね♪
まとめ
これで「①ワードプレスのテーマを決める」は終了です。
お疲れ様でした!


次回は「②パーマリンクの設定をする」をお伝えします。
ブログの初期設定でやることはまだまだあります。
一緒にしっかりと初期設定していきましょうね♪
\一緒にブログを始めよう!!/





