今回はプラグインの設定をしていきます。
WordPressの既存の機能や設定したテーマだけでは補えない便利な機能を追加し、カスタマイズできるツールです。
 ちっち
ちっちスマホでいうアプリと同じようなものですね
ワードプレスをインストールすると、すでにインストールされているプラグインがいくつかありますよね。


ワードプレス初心者の方はどうしたらいいか迷いますよね。
私も実際迷いました。
でも不要なプラグインを残したままにしてしまうと
- サイトが重くなってしまう
- 不具合が起きてしまった時の原因追求が困難になる
- ページの表示スピードが遅くなる
といった問題が起こってしまいます。
この記事ではもともと入っていたプラグインをどうしたらいいのか解説していきますので一緒に1つずつチェックしていきましょう。
プラグイン設定
① Akismet Anti-Spam
機能はスパムコメントを自動的に振り分けてくれるスパム対策のプラグインです。
コメント欄を開放している方は、絶対に有効化するべきです。



私はコメントをオフにしているし、何かあったら「お問い合わせ」からコメントをすることができるのでこのプラグインは「削除」してます。
② ConoHa WINGコントロールパネルプラグイン
WordPressの管理画面上で、ConoHa WINGサーバーのWebに関する設定が行えるプラグインです。
ConoHaのコントロールパネルでも設定ができるので削除してOK
③ ConoHa WING自動キャッシュクリア
自動でブログの速度アップをしてくれるプラグインです。
他に利用したいプラグインがなければ、
このまま残しておいてOK。
④Hello Dolly
有効化するとルイ・アームストロングの代表曲「Hello, Dolly!」の歌詞の1節が表示されるというものです。
このプラグインは不要なので削除しましょう。
楽しみたい方は有効化してみてください♪
⑤SiteGuard WP Plugin
ブログのセキュリティを強化するプラグイン。
Word PressのログインURLの初期設定は「ブログのURL/wp-admin」になっているので、
誰でも入れてしまう恐ろしい状態です。
勝手に記事を書き換えられたら怖いですよね。
それを未然に防いでくれる役割があるので
しっかり「有効化」をクリックしてブログを守りましょう!



有効化したら変更したログインページのURLを必ずブックマークしておきましょう。
⑥TypeSquare Webfonts for ConoHa
Webフォントサービスが利用できるプラグインです。
日本語のWebフォントを利用する場合、データ量が多くなりページの表示スピードが遅くなることがあるので削除してOK
不要プラグインまとめ
見やすくまとめるとこんな感じです。


- Akismet Anti-Spam(アンチスパム)→削除
- ConoHa WING コントロールパネルプラグイン→削除
- ConoHa WING 自動キャッシュクリア→残す
- Hello Dolly→削除
- Site Guard WP Plugin→残す・有効化する
- TypeSquare Webfonts for ConoHa→削除



一度削除してもまたインストールできるので安心してくださいね
ここまではもともとインストールされていたプラグインについて解説してきました。
次はプラグインのインストール方法について説明していきますね。
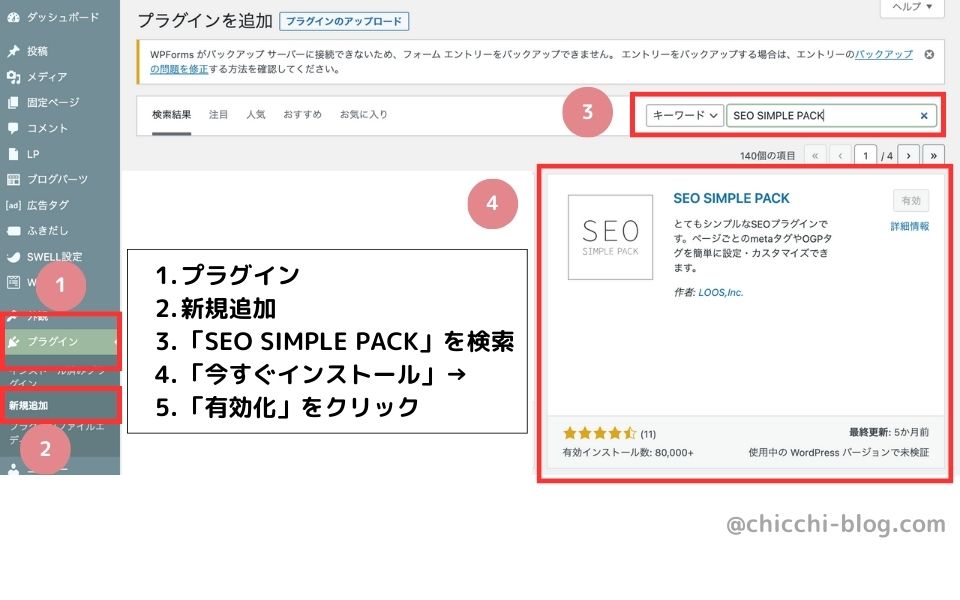
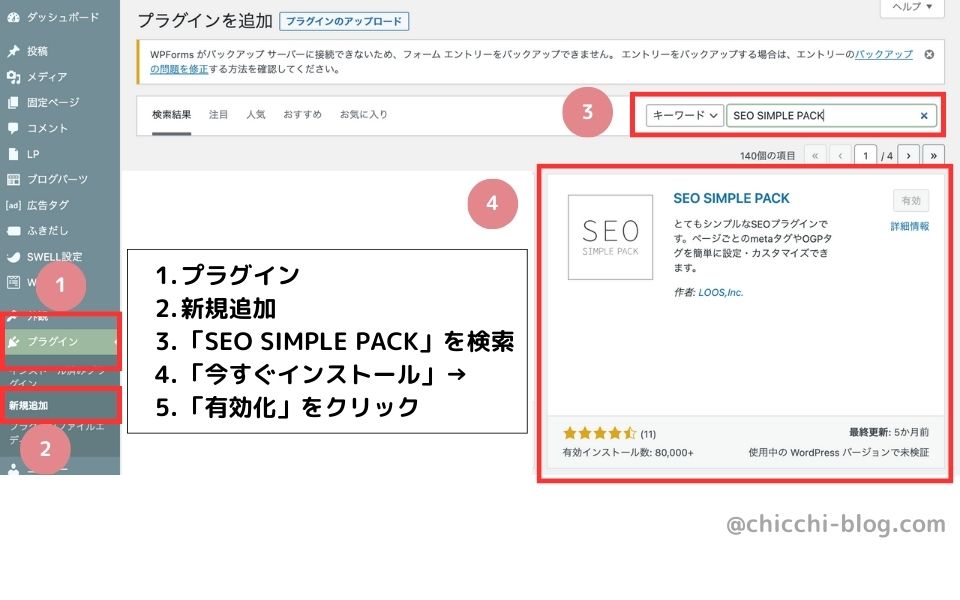
プラグインのインストール方法


- プラグイン
- 新規追加
- プラグイン名を入力して検索
- 「今すぐインストール」
- 「有効化」をクリック
「今すぐインストール」をクリックすると、すぐに「有効化」のボタンに切り替わります。



「有効化」をクリックしないとプラグインをインストールしただけになってしまうので必ず「有効化」ボタンを押しましょう♪
プラグインを導入する
プラグインはスマホのアプリ同様にたくさんあります。
どれを入れたらいいのか迷いますよね。
たくさん入れすぎても動作が遅くなってしまってブログが重くなるので注意が必要です。
そして必要なプラグインは使用しているテーマによって違います。
外部リンクになりますが、Cocoon、SWELLの推奨プラグインついて詳しく掲載されているので参考にしてみてくださいね。
私が導入しているプラグイン
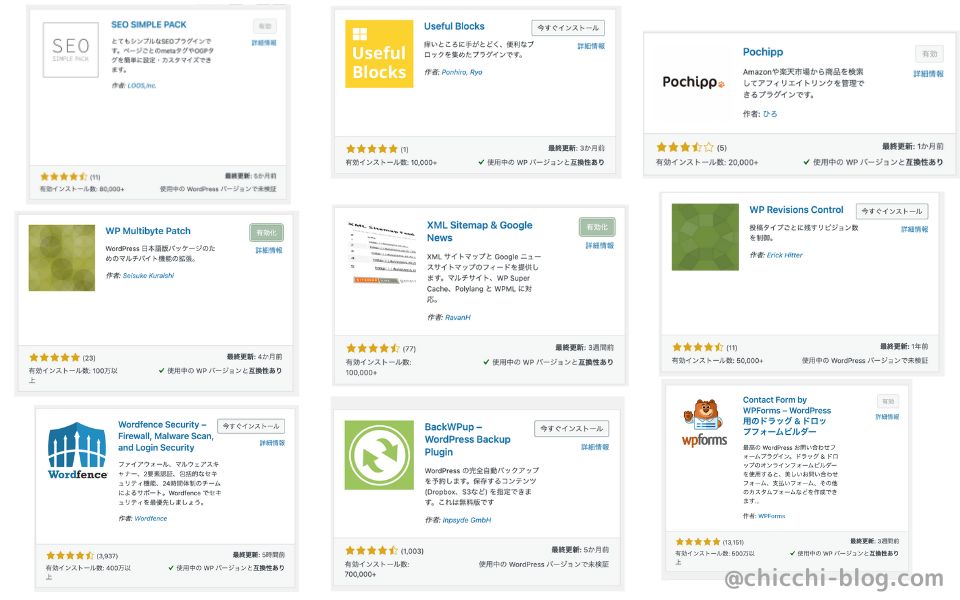
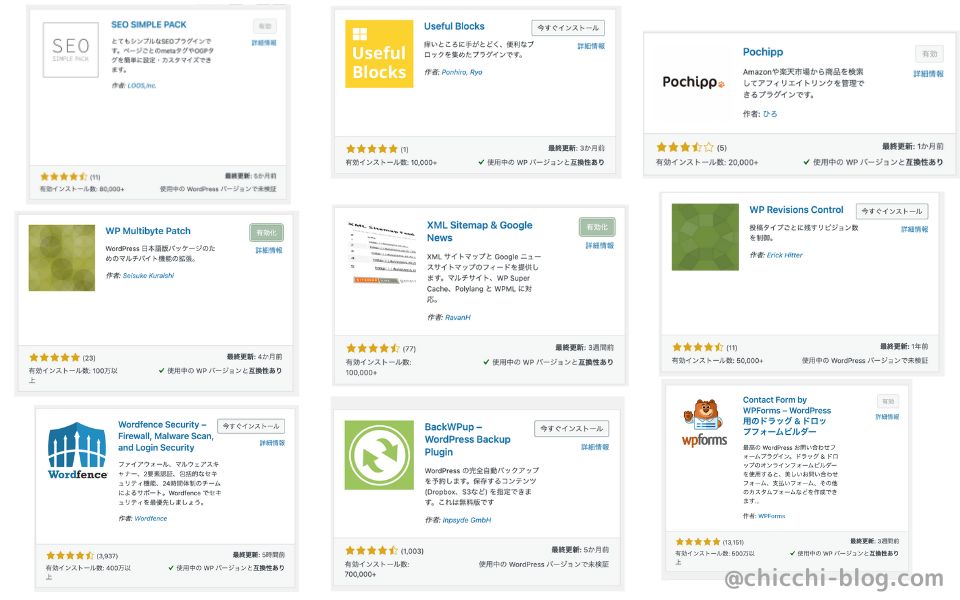
参考までに私が導入しているプラグインはこちらです。
どれもSWELL公式サイトで推奨しているものです。


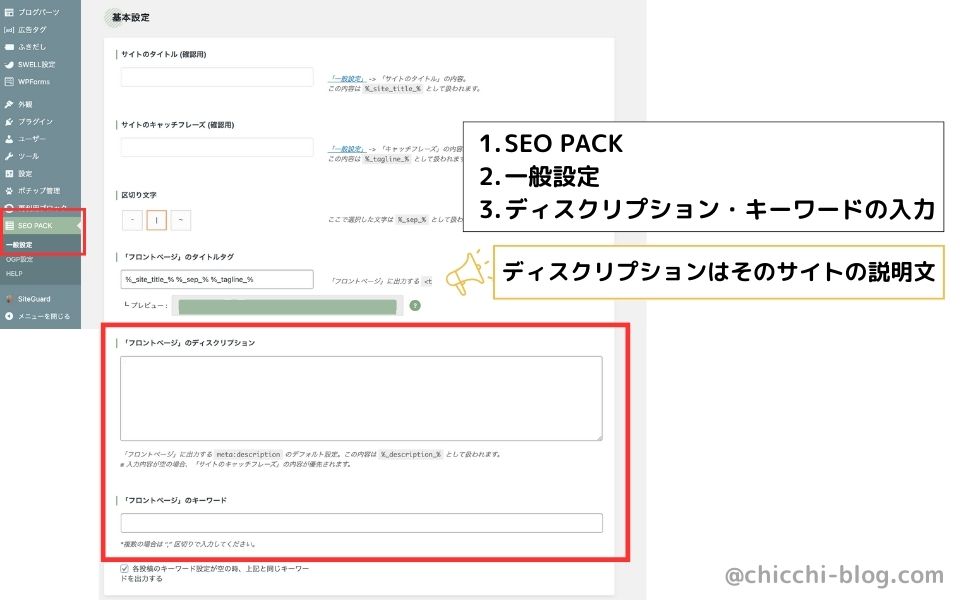
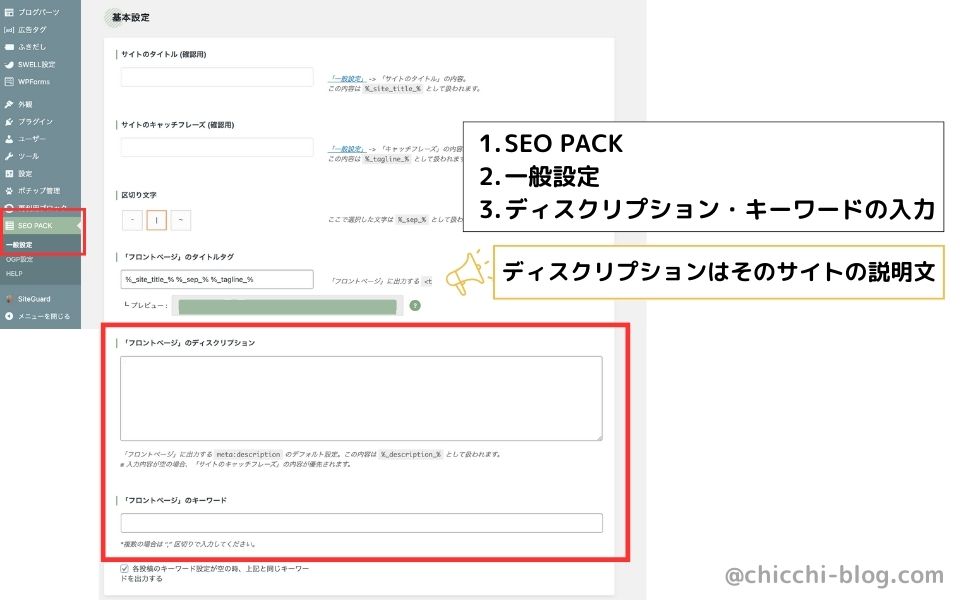
- SEO SIMPLE PACK
- Useful Blocks
- Pochipp
- WP Multibyte Patch
- XML Sitemap & Google News
- WP Revisions Control
- Wordfence Security
- BackWPup
- Contact Form by WPForms



プラグインを導入する際は、1つずつ必ず調べてからインストールしてくださいね!
ココナラでアイコンを作る
ブログ用のアイコンがまだの方はココナラで作るのがおすすめです♪



私は自分でアイコン作りたいなと思ってスマホのアプリでちまちま作りました。
が…!
めちゃめちゃ大変でした!
慣れない作業に苦戦して3日くらいかかりました。
こんな数日レベルかかる作業なら自分で作るのを諦めてさっさとお願いするべきでした…
こんな思いをしないためにもココナラでの作成をおすすめします笑
自分好みのアイコンを作ると愛着も湧きますし
このアイコンはこの人だ!と認知してもらいやすくなります。
そんなアイコンがココナラなら1500円から作れるのでおすすめです。
まずは無料登録してココナラのサービスを見てみてください。
きっと好きなデザインに出会えると思いますよ♪
\ここからも見れますよ!/
まとめ
今回はプラグインの削除とインストール、ココナラの紹介をさせていただきました。
プラグインはたくさんあって迷うと思いますが、SWELL推奨しているプラグインであれば間違いないです。
また、削除しても再度インストールが可能なので
気軽に削除してくださいね♪
ココナラは色んなサービスがあって見てるだけでも楽しいです♪
登録は無料ですし今なら1000円オフクーポンもついているのでおすすめです!
\まだブログを初めてない方はこちらからどうぞ/



